EKS 기반 spring, vuejs 웹 어플리케이션 배포 및 CI/CD 구축하기 #3
2024. 11. 12. 01:02ㆍ개발 플랫폼/AWS
ALB 및 Ingress 설정
- AWS Load Balancer Controller를 사용하여 ALB를 EKS의 Kubernetes Ingress 리소스와 연동하고, 외부 트래픽을 Spring Boot 백엔드와 Vue.js 프론트엔드 애플리케이션으로 라우팅
- Route 53과 AWS Certificate Manager를 사용하여 외부 도메인과 SSL 인증서를 설정해 HTTPS로 애플리케이션에 접근
1. AWS Load Balancer Controller사용을 위한 역할 생성
IAM서비스에서 loadbalancer-controller-role라는 역할을 생성

역할에 loadbalancer-controller-policy 정책을 부여
loadbalancer-controller-policy정책은 json으로 권한을 부여하였다.
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"iam:CreateServiceLinkedRole"
],
"Resource": "*",
"Condition": {
"StringEquals": {
"iam:AWSServiceName": "elasticloadbalancing.amazonaws.com"
}
}
},
{
"Effect": "Allow",
"Action": [
"ec2:DescribeAccountAttributes",
"ec2:DescribeAddresses",
"ec2:DescribeAvailabilityZones",
"ec2:DescribeInternetGateways",
"ec2:DescribeVpcs",
"ec2:DescribeVpcPeeringConnections",
"ec2:DescribeSubnets",
"ec2:DescribeSecurityGroups",
"ec2:DescribeInstances",
"ec2:DescribeNetworkInterfaces",
"ec2:DescribeTags",
"ec2:GetCoipPoolUsage",
"ec2:DescribeCoipPools",
"elasticloadbalancing:DescribeLoadBalancers",
"elasticloadbalancing:DescribeLoadBalancerAttributes",
"elasticloadbalancing:DescribeListeners",
"elasticloadbalancing:DescribeListenerCertificates",
"elasticloadbalancing:DescribeSSLPolicies",
"elasticloadbalancing:DescribeRules",
"elasticloadbalancing:DescribeTargetGroups",
"elasticloadbalancing:DescribeTargetGroupAttributes",
"elasticloadbalancing:DescribeTargetHealth",
"elasticloadbalancing:DescribeTags"
],
"Resource": "*"
},
{
"Effect": "Allow",
"Action": [
"cognito-idp:DescribeUserPoolClient",
"acm:ListCertificates",
"acm:DescribeCertificate",
"iam:ListServerCertificates",
"iam:GetServerCertificate",
"waf-regional:GetWebACL",
"waf-regional:GetWebACLForResource",
"waf-regional:AssociateWebACL",
"waf-regional:DisassociateWebACL",
"wafv2:GetWebACL",
"wafv2:GetWebACLForResource",
"wafv2:AssociateWebACL",
"wafv2:DisassociateWebACL",
"shield:GetSubscriptionState",
"shield:DescribeProtection",
"shield:CreateProtection",
"shield:DeleteProtection"
],
"Resource": "*"
},
{
"Effect": "Allow",
"Action": [
"ec2:AuthorizeSecurityGroupIngress",
"ec2:RevokeSecurityGroupIngress"
],
"Resource": "*"
},
{
"Effect": "Allow",
"Action": [
"ec2:CreateSecurityGroup"
],
"Resource": "*"
},
{
"Effect": "Allow",
"Action": [
"ec2:CreateTags"
],
"Resource": "arn:aws:ec2:*:*:security-group/*",
"Condition": {
"StringEquals": {
"ec2:CreateAction": "CreateSecurityGroup"
},
"Null": {
"aws:RequestTag/elbv2.k8s.aws/cluster": "false"
}
}
},
{
"Effect": "Allow",
"Action": [
"ec2:CreateTags",
"ec2:DeleteTags"
],
"Resource": "arn:aws:ec2:*:*:security-group/*",
"Condition": {
"Null": {
"aws:RequestTag/elbv2.k8s.aws/cluster": "true",
"aws:ResourceTag/elbv2.k8s.aws/cluster": "false"
}
}
},
{
"Effect": "Allow",
"Action": [
"ec2:AuthorizeSecurityGroupIngress",
"ec2:RevokeSecurityGroupIngress",
"ec2:DeleteSecurityGroup"
],
"Resource": "*",
"Condition": {
"Null": {
"aws:ResourceTag/elbv2.k8s.aws/cluster": "false"
}
}
},
{
"Effect": "Allow",
"Action": [
"elasticloadbalancing:CreateLoadBalancer",
"elasticloadbalancing:CreateTargetGroup"
],
"Resource": "*",
"Condition": {
"Null": {
"aws:RequestTag/elbv2.k8s.aws/cluster": "false"
}
}
},
{
"Effect": "Allow",
"Action": [
"elasticloadbalancing:CreateListener",
"elasticloadbalancing:DeleteListener",
"elasticloadbalancing:CreateRule",
"elasticloadbalancing:DeleteRule"
],
"Resource": "*"
},
{
"Effect": "Allow",
"Action": [
"elasticloadbalancing:AddTags",
"elasticloadbalancing:RemoveTags"
],
"Resource": "*"
},
{
"Effect": "Allow",
"Action": [
"elasticloadbalancing:ModifyLoadBalancerAttributes",
"elasticloadbalancing:SetIpAddressType",
"elasticloadbalancing:SetSecurityGroups",
"elasticloadbalancing:SetSubnets",
"elasticloadbalancing:DeleteLoadBalancer",
"elasticloadbalancing:ModifyTargetGroup",
"elasticloadbalancing:ModifyTargetGroupAttributes",
"elasticloadbalancing:DeleteTargetGroup"
],
"Resource": "*",
"Condition": {
"Null": {
"aws:ResourceTag/elbv2.k8s.aws/cluster": "false"
}
}
},
{
"Effect": "Allow",
"Action": [
"elasticloadbalancing:RegisterTargets",
"elasticloadbalancing:DeregisterTargets"
],
"Resource": "arn:aws:elasticloadbalancing:*:*:targetgroup/*/*"
},
{
"Effect": "Allow",
"Action": [
"elasticloadbalancing:SetWebAcl",
"elasticloadbalancing:ModifyListener",
"elasticloadbalancing:AddListenerCertificates",
"elasticloadbalancing:RemoveListenerCertificates",
"elasticloadbalancing:ModifyRule"
],
"Resource": "*"
}
]
}
2. aws-load-balancer-controller ServiceAccount 배포
service-account.yaml
apiVersion: v1
kind: ServiceAccount
metadata:
labels:
app.kubernetes.io/component: controller
app.kubernetes.io/name: aws-load-balancer-controller
name: aws-load-balancer-controller
namespace: kube-system
annotations:
eks.amazonaws.com/role-arn: <생성한 role-arn>
마찬가지로 kubectl apply -f ./을 통해 배포
3. Route 53을 활용하여 도메인 등록

사용할 도메인 이름을 입력하고 검색 후 등록

현재 이렇게 등록이 되어있는 상태이다.
4. Certificate Manager로 인증서 발급

해당 서비스를 활용하여 https통신을 위한 인증서를 발급

5. Ingress 를 통해 alb 생성
heroes-ingress.yaml
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: heroes-ingress
annotations:
alb.ingress.kubernetes.io/scheme: internet-facing
alb.ingress.kubernetes.io/target-type: ip
alb.ingress.kubernetes.io/listen-ports: '[{"HTTP": 80}, {"HTTPS": 443}]'
alb.ingress.kubernetes.io/certificate-arn: <발급 받은 인증서 arn>
alb.ingress.kubernetes.io/healthcheck-path: /swagger-ui/index.html # 헬스 체크 경로 설정
alb.ingress.kubernetes.io/actions.ssl-redirect: |
{"Type": "redirect", "RedirectConfig": { "Protocol": "HTTPS", "Port": "443", "StatusCode": "HTTP_301"}} # HTTP 요청을 HTTPS로 리다이렉트 설정
spec:
ingressClassName: alb
rules:
- host: hq-heroes-api.com
http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: ssl-redirect
port:
name: use-annotation
- path: /
pathType: Prefix
backend:
service:
name: heroes-service
port:
number: 8080
- host: hq-heroes-web.com
http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: ssl-redirect
port:
name: use-annotation
- path: /
pathType: Prefix
backend:
service:
name: heroes-frontend-service
port:
number: 80
마찬가지로 kubectl apply -f ./을 통해 배포
배포가 완료되면 Route 53에서 아래 레코드 생성을 통해 라우팅 처리

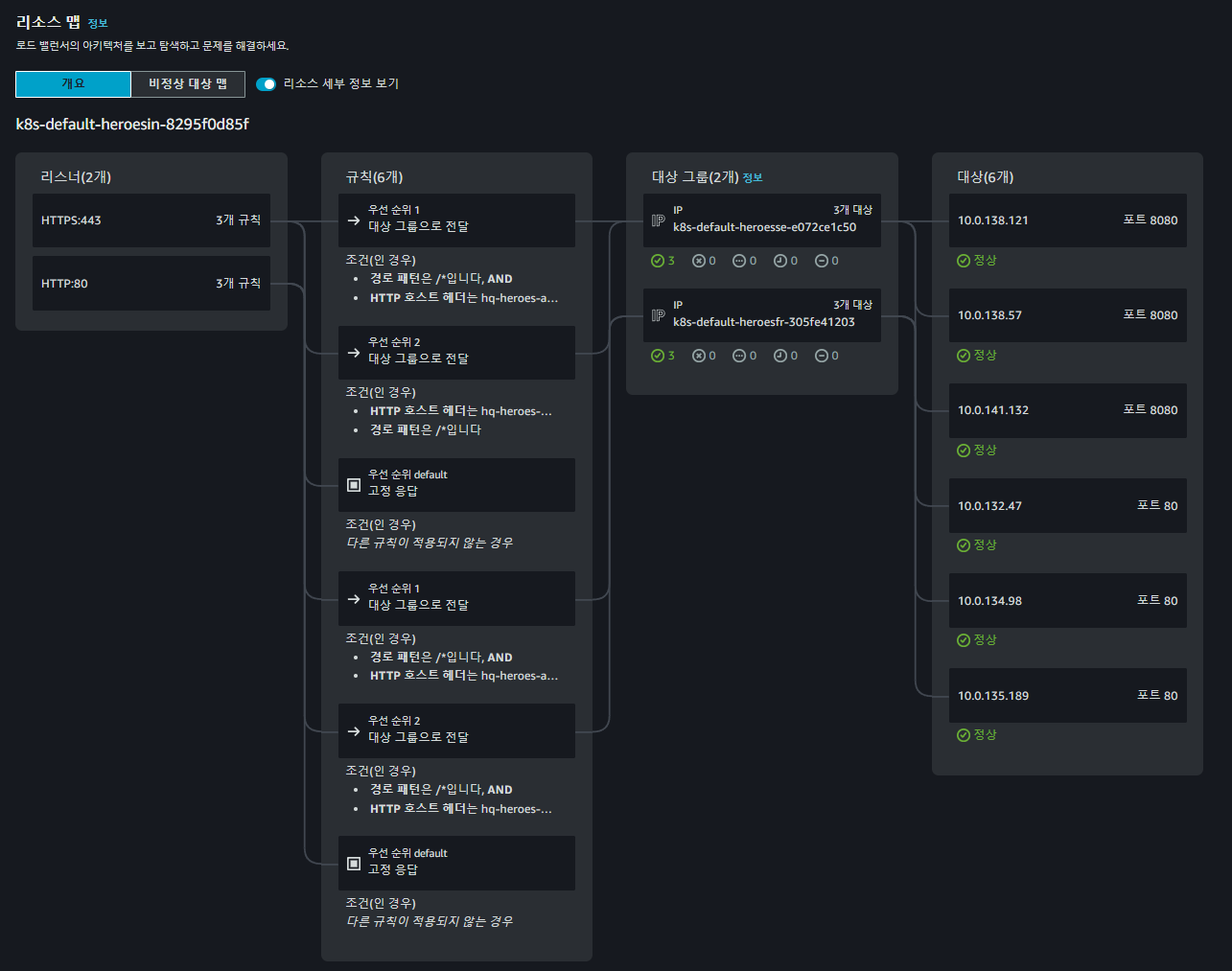
라우팅 처리 후 리소스 맵에서 정상적으로 배포가 된 모습을 확인할 수 있다.

웹 접속 확인

이렇게 AWS에 어플리케이션 배포를 성공적으로 하였다 다음엔 Github 소스코드를 기반으로 Jenkins와 ArgoCD를 통한 CI/CD 파이프 라인을 구축해보자.
'개발 플랫폼 > AWS' 카테고리의 다른 글
| EKS 기반 spring, vuejs 웹 어플리케이션 배포 및 CI/CD 구축하기 #5 (0) | 2024.11.12 |
|---|---|
| EKS 기반 spring, vuejs 웹 어플리케이션 배포 및 CI/CD 구축하기 #4 (5) | 2024.11.12 |
| EKS 기반 spring, vuejs 웹 어플리케이션 배포 및 CI/CD 구축하기 #2 (0) | 2024.11.12 |
| EKS 기반 spring, vuejs 웹 어플리케이션 배포 및 CI/CD 구축하기 #1 (0) | 2024.11.11 |
| [AWS] IAM 사용자 생성 (0) | 2024.04.02 |